Compose에서 ViewPager 만들기
Compose에서 ViewPager을 만들기 위해서는 Accompanist에서 제공하는 HorizontalPager을 사용해야 한다. Accompanist는 Jetpack Compose에서 자주 사용되는 View들을 사용하기 편하게 만들어놓은 라이브러리로 기존 안드로이에서 제공하던 ViewPager 또한 제공한다.
라이브러리 추가하기
accompanist에서 Pager용 라이브러리를 제공하는데 아래 둘을 앱 수준의 build.gradle에 추가해야 한다.
implementation "com.google.accompanist:accompanist-pager:0.20.1"
implementation "com.google.accompanist:accompanist-pager-indicators:0.20.1"
ViewPager 만들기
위의 라이브러리를 추가하면 ViewPager 기능을 제공하는 HorizontalPager Composable이 사용 가능해진다. HorizontalPager는 Pager을 수평으로 구현하는 Composable이다. HorizontalPager 내부에는 많은 인자가 있지만 이 중 세가지만 중요하다. 총 페이지의 개수인 count : Int와, page의 상태를 저장하는 state : PagerState, 그리고 Page를 그려줄 content : Composable이다.
@Composable
fun HorizontalPager(
count: Int,
modifier: Modifier = Modifier,
state: PagerState = rememberPagerState(),
reverseLayout: Boolean = false,
itemSpacing: Dp = 0.dp,
contentPadding: PaddingValues = PaddingValues(0.dp),
verticalAlignment: Alignment.Vertical = Alignment.CenterVertically,
flingBehavior: FlingBehavior = PagerDefaults.flingBehavior(
state = state,
endContentPadding = contentPadding.calculateEndPadding(LayoutDirection.Ltr),
),
key: ((page: Int) -> Any)? = null,
content: @Composable PagerScope.(page: Int) -> Unit,
) {
Pager(
count = count,
state = state,
modifier = modifier,
isVertical = false,
reverseLayout = reverseLayout,
itemSpacing = itemSpacing,
verticalAlignment = verticalAlignment,
flingBehavior = flingBehavior,
key = key,
contentPadding = contentPadding,
content = content
)
}
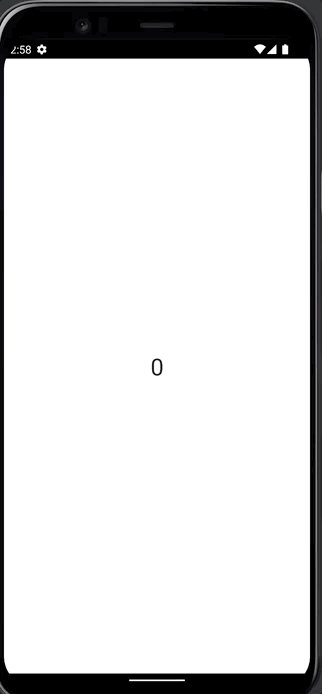
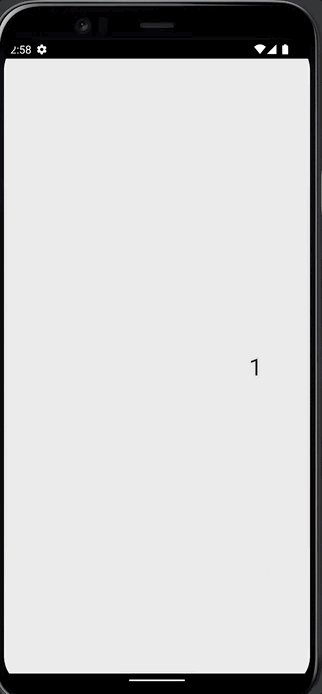
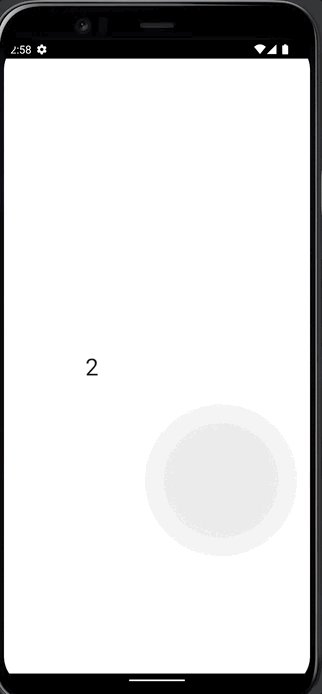
총 4개의 페이지를 만들고 각 페이지에는 페이지 순서값을 출력하도록 하는 페이지를 만들어보도록 하자. 위의 세가지 인자 중 count와 content만 사용하면 아래와 같이 사용하면 페이지가 만들어진다.
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center
) {
HorizontalPager(modifier = Modifier.fillMaxSize(), count = 4) { page ->
Text(
modifier = Modifier.wrapContentSize(),
text = page.toString(),
textAlign = TextAlign.Center,
fontSize = 30.sp
)
}
}
위 코드를 실행하면 다음과 같이 동작한다.

전체 코드
전체 코드는 다음과 같다.
class PagerActivity : ComponentActivity() {
@OptIn(ExperimentalPagerApi::class)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
NewTheme {
Surface(
modifier = Modifier
.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center
) {
HorizontalPager(modifier = Modifier.fillMaxSize(), count = 4) { page ->
Text(
modifier = Modifier.wrapContentSize(),
text = page.toString(),
textAlign = TextAlign.Center,
fontSize = 30.sp
)
}
}
}
}
}
}
}