크기를 조절하는 Modifier
크기를 조절하기 위해서는 다음의 Modifier 구성요소들을 사용할 수 있다. 이 Modifier은 모든 Compose Component에 대해 사용 가능하다.
- Modifier.width(width: Dp) : 너비를 width.dp로 설정
- Modifier.height(height: Dp) : 높이를 height.dp로 설정
- Modifier.fillMaxWidth(fraction: Float = 1f) : 너비(가로) 전체 채우기, 기본은 모두 채우는 것(fraction = 1f)이며 전체 대비 채우는 비율을 설정하는 것도 가능
- Modifier.fillMaxHeight(fraction: Float = 1f) : 높이(세로) 전체 채우기, 기본은 모두 채우는 것(fraction = 1f)이며 전체 대비 채우는 비율을 설정하는 것도 가능
- Modifier.fillMaxSize(fraction: Float = 1f) : 너비, 높이 모두 전체 채우기, 기본은 모두 채우는 것(fraction = 1f)이며 전체 대비 채우는 비율을 설정하는 것도 가능
이들이 어떻게 동작하는지 확인하기 위해 Box를 이용해 가로가 200dp이고 세로가 350dp인 도화지를 만들어보자.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight() {
Box(Modifier.width(200.dp).height(350.dp)) {
//테스트 할 코드를 넣을곳
}
}
Modifier.width(width: Dp)
Modifier.width는 너비(=가로 길이)를 설정하는 값이다. 파라미터로는 설정하고자하는 너비만큼의 dp를 넘기면 된다.
fun Modifier.width(width: Dp)위 Box의 내부에 Box를 하나 더 만들고 너비를 100dp로 만든 후 배경색을 초록색으로 바꾸어보자.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.width(100.dp) // Width를 100dp로 설정한다.
.fillMaxHeight()
.background(Color.Green)
)
}
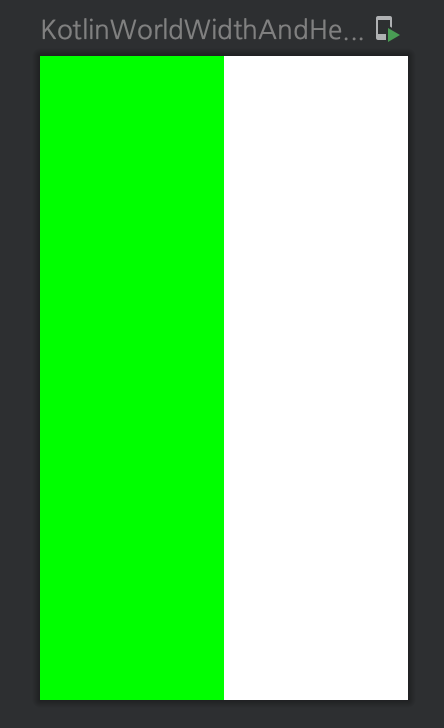
}결과는 다음과 같다. parent Box의 width가 200dp였으므로 100dp는 반을 채우는 것을 확인할 수 있다.

Modifier.height(height: Dp)
Modifier.height는 높이(=세로 길이)를 설정하는 값이다. 파라미터로는 설정하고자하는 높이만큼의 dp를 넘기면 된다.
fun Modifier.height(height: Dp)높이를 175dp로 만든 후 배경색을 초록색으로 바꾸어보자.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.fillMaxWidth()
.height(175.dp) // 높이를 175dp로 설정한다.
.background(Color.Green)
)
}
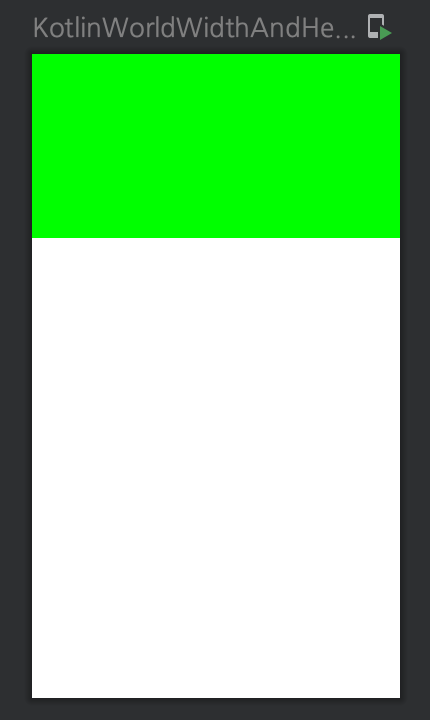
}결과는 다음과 같다. parent Box의 height가 350dp이므로, 175dp는 반을 채우는 것을 확인할 수 있다.

Modifier.fillMaxWidth(fraction: Float)
Modifier.fillMaxWidth는 너비를 가득 채울 수 있도록 하는 Modifier이다. 여기에는 한 가지 기능이 더 있는데 바로 가득 채우는 비율(fraction)을 설정할 수 있는 기능이다.
fun Modifier.fillMaxWidth(fraction: Float = 1f)*fraction: 전체 대비 차지하는 비율
너비를 가득 채운 후 배경색을 초록색으로 바꿔보자. fillMaxWidth에 아무런 파라미터도 안넘기면 fraction이 기본값인 1로 설정되기 때문에 너비가 가득 하는 것을 확인할 수 있다.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.fillMaxWidth()
.height(175.dp) // 높이를 175dp로 설정한다.
.background(Color.Green)
)
}
}
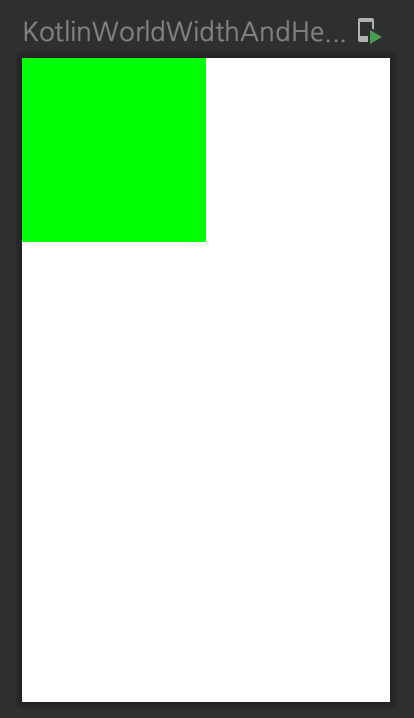
여기서 너비를 절반(0.5)만 채우도록 코드를 바꾸어보자. fraction에 0.5f를 넘기면 절반만 채워지는 것을 확인할 수 있다.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.fillMaxWidth(0.5f) // 너비를 전체의 0.5만큼만 채운다.
.height(100.dp)
.background(Color.Green)
)
}
}
Modifier.fillMaxHeight(fraction: Float)
Modifier.fillMaxHeight는 높이를 가득 채울 수 있도록 하는 Modifier이다. fraction을 이용해 가득 채우는 비율을 설정할 수 있다.
fun Modifier.fillMaxHeight(fraction: Float = 1f)높이를 가득 채운 후 배경색을 초록색으로 바꿔보자. fillMaxHeight에 아무런 파라미터도 넘기지 않으면 fraction이 1이 되기 때문에 높이가 가득 차도록 만들 수 있다.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.width(100.dp)
.fillMaxHeight() // 높이를 가득 차게 만들기
.background(Color.Green)
)
}
}
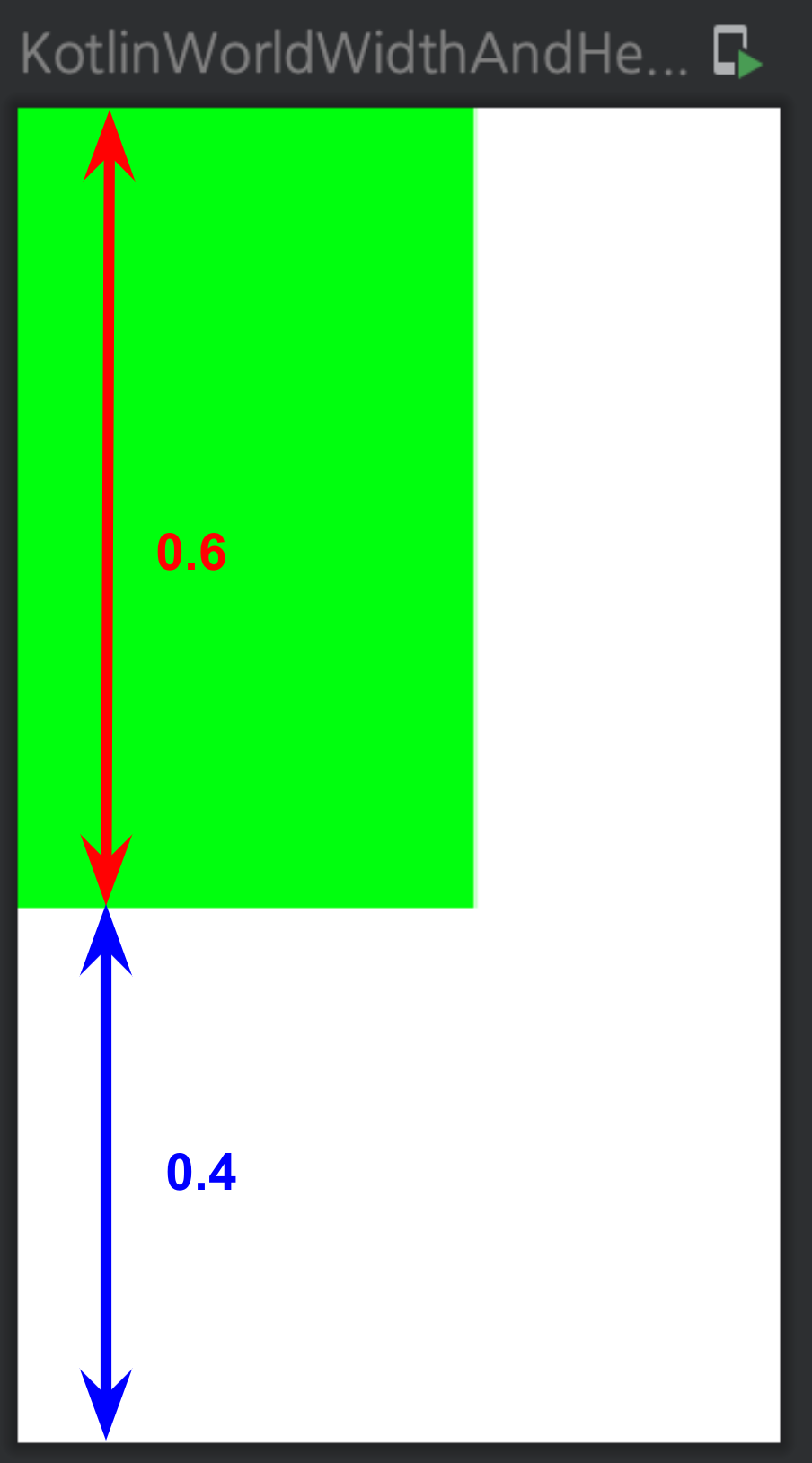
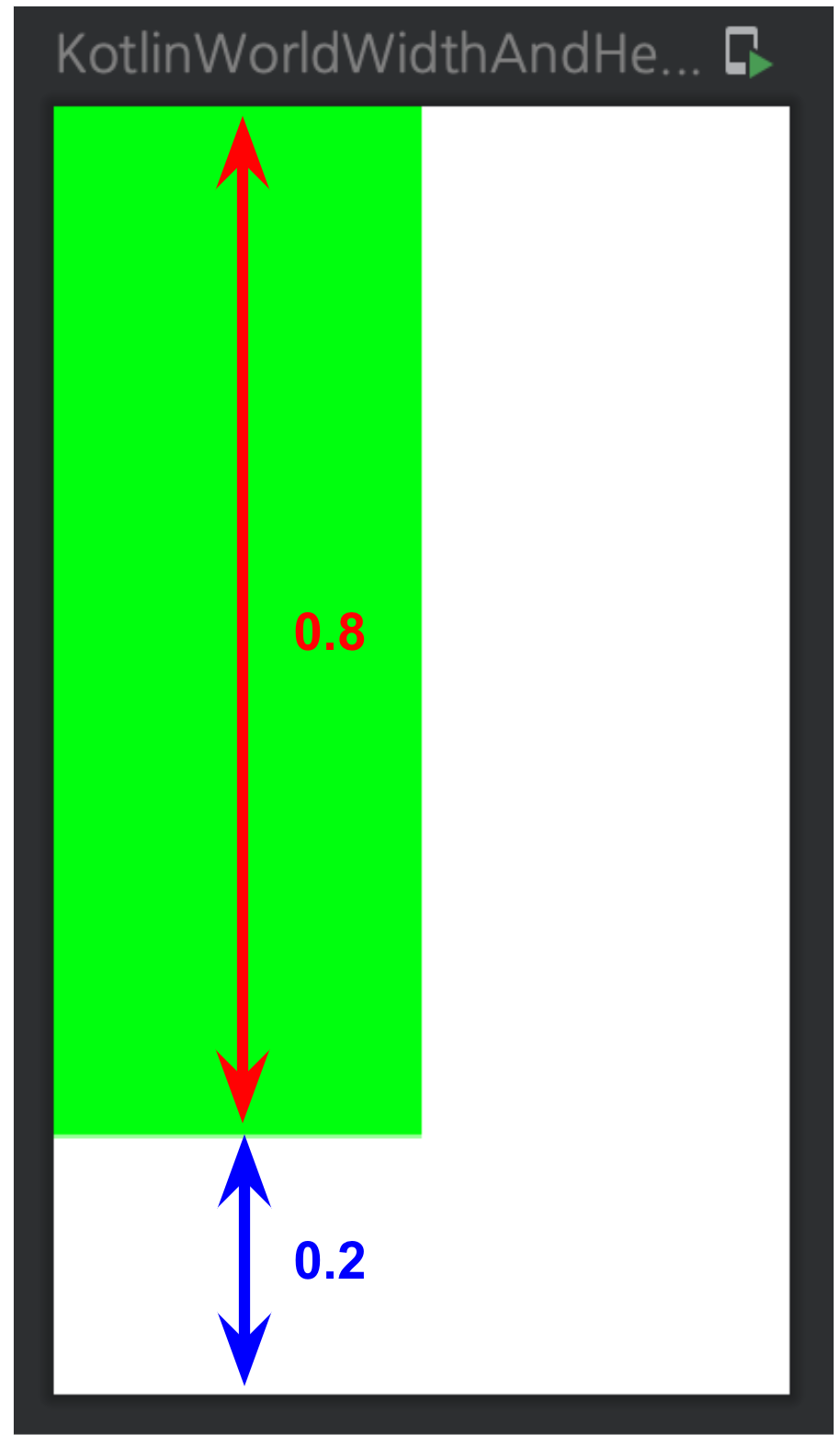
여기서 높이를 0.8 비율 만큼만 채우도록 바꿔보자. fraction에 0.8f를 넘기면 0.8 비율 만큼만 채워지는 것을 확인할 수 있다.

Modifier.fillMaxSize(fraction: Float)
Modifier.fillMaxSize()는 너비와 높이 모두를 가득 채우는 Modifier이다. fraction을 이용해 가득 채우는 비율을 설정할 수 있다
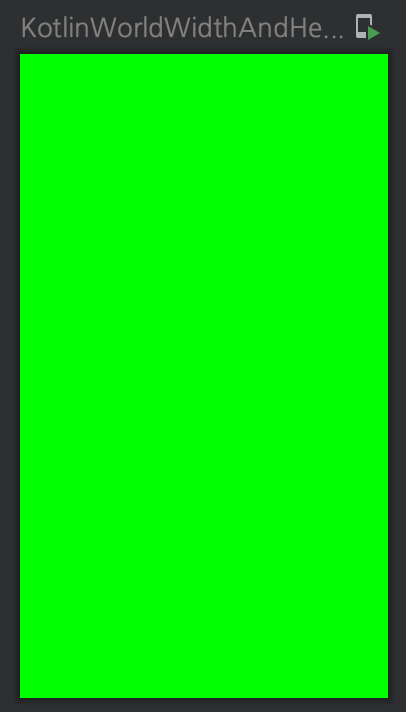
fun Modifier.fillMaxSize(fraction: Float = 1f)너비와 높이를 가득 채운 후 배경색을 초록색으로 바꿔보자. fillMaxSize()를 이용하면 가득 채울 수 있다.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.fillMaxSize() // 가로, 세로 모두 가득 채우기
.background(Color.Green)
)
}
}
fillMaxSize의 fraction은 가로, 세로 비율을 모두 한 번에 조정한다. 위 그림7의 초록 사각형을 전체 비율의 0.6만큼만 채우도록 fraction에 0.6f를 파라미터로 넘겨보자.
@Preview(showBackground = true)
@Composable
fun KotlinWorldWidthAndHeight1() {
Box(
Modifier
.width(200.dp)
.height(350.dp)) {
Box(
modifier = Modifier
.fillMaxSize(0.6f) // 가로, 세로 모두 0.6 만큼만 채운다.
.background(Color.Green)
)
}
}