Compose에서 제공하는 여유공간 변수
compose에서는 Modifier에서 여유공간을 만들기 padding, offset을 지원한다. xml에서 자주 쓰였던 margin은 제공되지 않는다.
- padding : 자신을 기준으로 안쪽으로 얼만큼 공간을 비워놓을건지 결정하는 값. 자식 컴포넌트의 크기 측정값에 영향을 준다.
- offset : 자식 컴포넌트의 크기 측정값에 영향을 주지 않고 자식 컴포넌트를 x축 혹은 y축으로 얼만큼 이동할 것인지 결정하는 값
*margin을 쓰려고 한다면 Spacer(dp : Dp)을 대신 쓰는 것이 좋아보인다.
예제 환경
이 글에서는 padding과 offset을 직관적으로 이해하기 위해 아래 코드를 이용해 padding과 offset을 사용해본다.
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldPadding() {
Row(
Modifier
.fillMaxSize()
.background(Color.Green)
) {
Box(
Modifier
.width(100.dp)
.height(100.dp)
.background(Color.Blue)
)
}
}
Modifier.padding
padding은 자신을 기준으로 안쪽으로 얼만큼 공간을 비워놓을건지 결정하는 값이다. 비워놓을 공간은 다음의 파라미터로 결정할 수 있다.
- 상하좌우
fun Modifier.padding(start: Dp = 0.dp, top: Dp = 0.dp, end: Dp = 0.dp, bottom: Dp = 0.dp)- 수평, 수직
fun Modifier.padding(horizontal: Dp = 0.dp, vertical: Dp = 0.dp)- 전부
fun Modifier.padding(all: Dp)
이 글에서는 전부에 적용되는 padding만 확인한다.
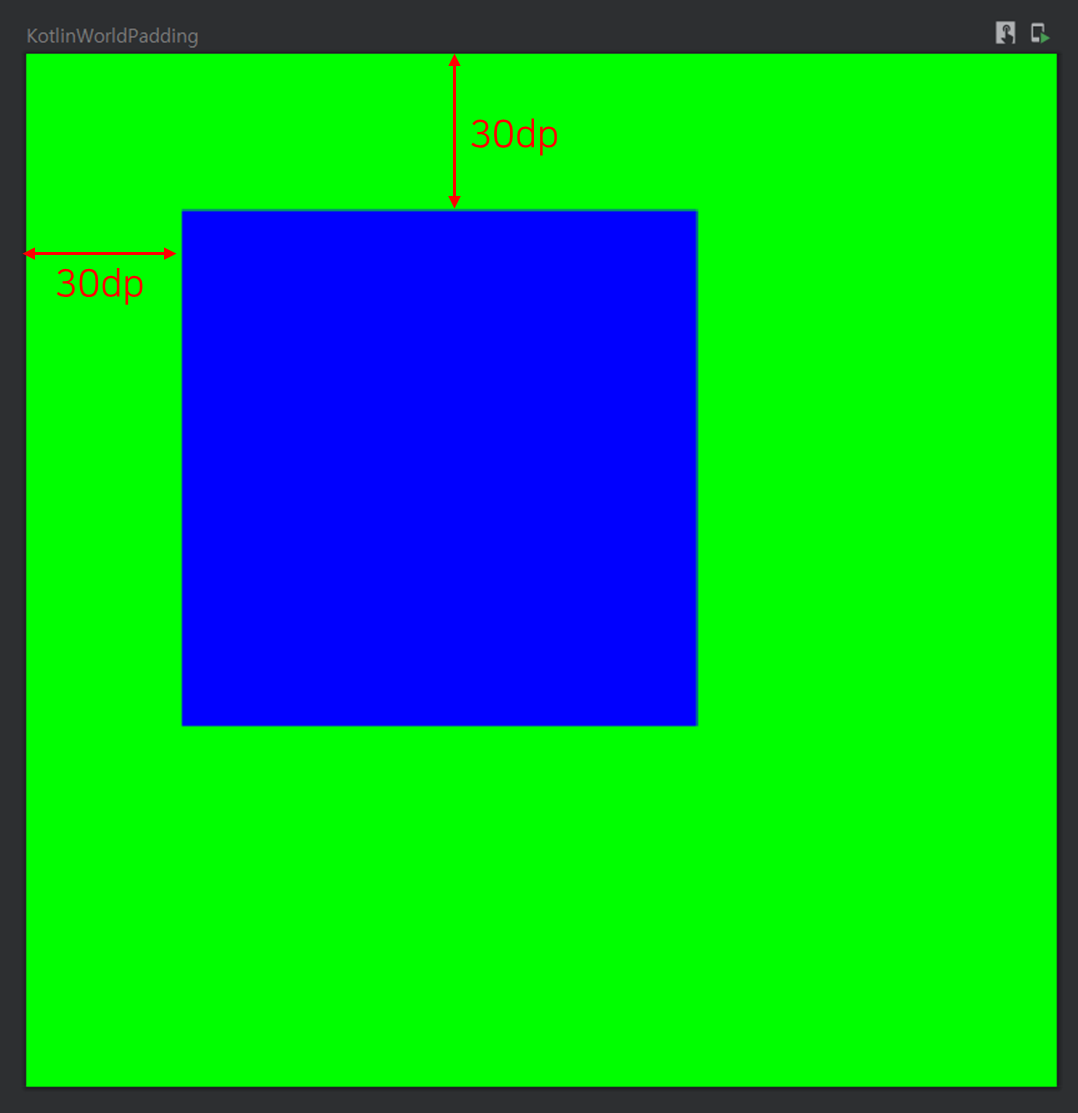
그림1의 초록색 네모 공간에 padding을 30.dp만큼 줘보자.
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldPadding() {
Row(
Modifier
.fillMaxSize()
.background(Color.Green)
.padding(30.dp)
) {
Box(
Modifier
.width(100.dp)
.height(100.dp)
.background(Color.Blue)
)
}
}
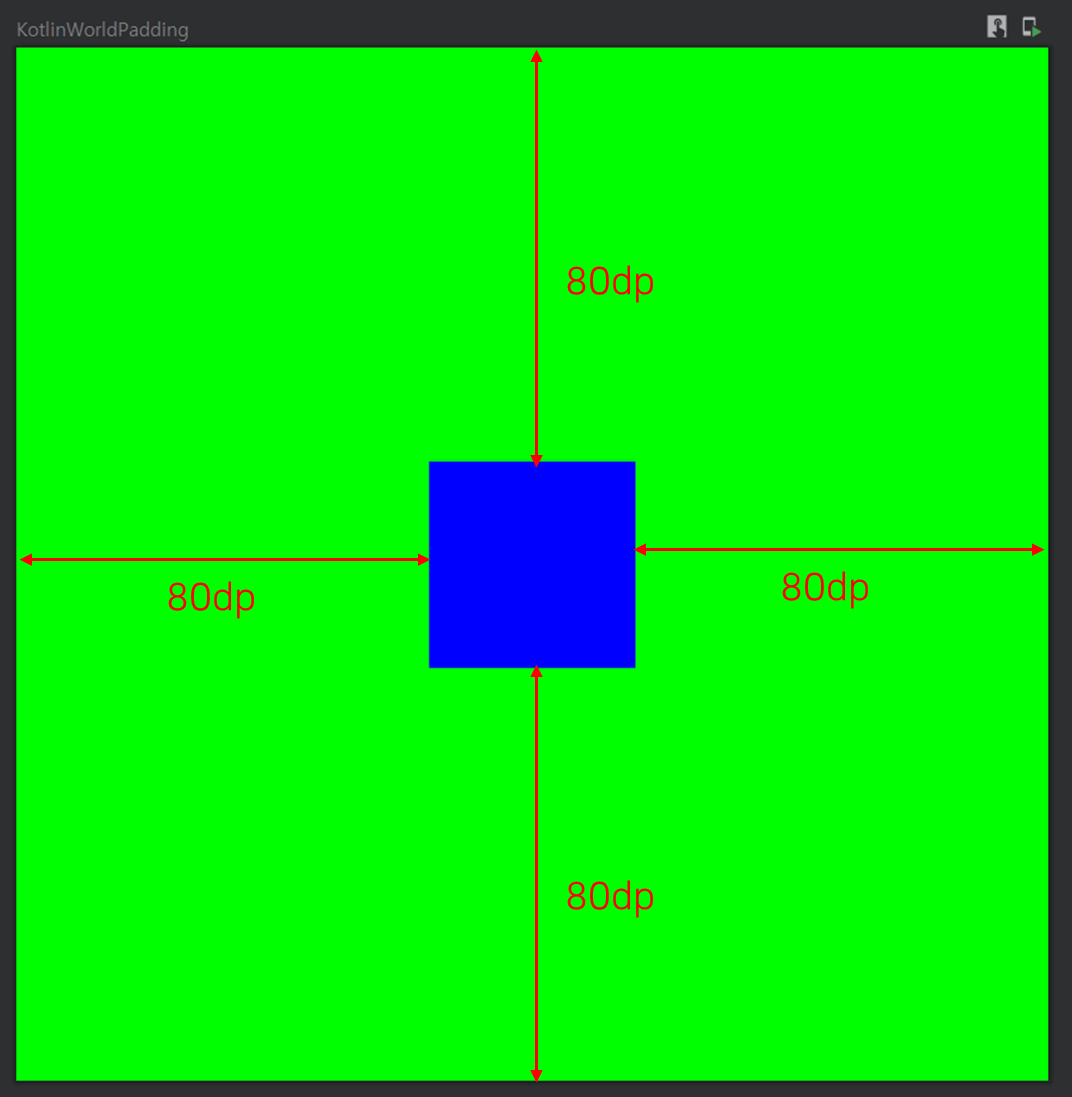
30dp만큼 주었을 때는 Row의 안쪽에 30dp만큼의 여유공간이 생겼다.그렇다면 만약 80dp만큼 주면 어떻게 될까?
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldPadding() {
Row(
Modifier
.fillMaxSize()
.background(Color.Green)
.padding(80.dp)
) {
Box(
Modifier
.width(100.dp)
.height(100.dp)
.background(Color.Blue)
)
}
}
분명 안쪽 Box의 width와 height는 100dp인데 80dp의 여유공간이 바깥쪽에 있어 그에 맞춰 크기가 줄어들어 width가 40dp height 40dp가 되었다.
자 이제 offset이 padding과 어떻게 다르게 동작하는지 알아볼 시간이다.
Modifier.offset
padding과 offset의 차이점은 컴포저블에 offset을 추가해도 측정값이 변경되지 않는다는 것이다.
위 그림3에서 파란색을 오른쪽으로 50dp만큼 이동시키고 싶다. 이때 padding으로 해당 값을 조작하려면 모든 padding값을 조작해야 한다. 하지만 여기서 간단한 방법이 있다. 바로 offset을 이용하는 것이다. offset은 여유공간이 없으면 자식 컴포넌트들 줄이는 padding과 달리 자식 컴포넌트의 측정값을 변화시키지 않는다.
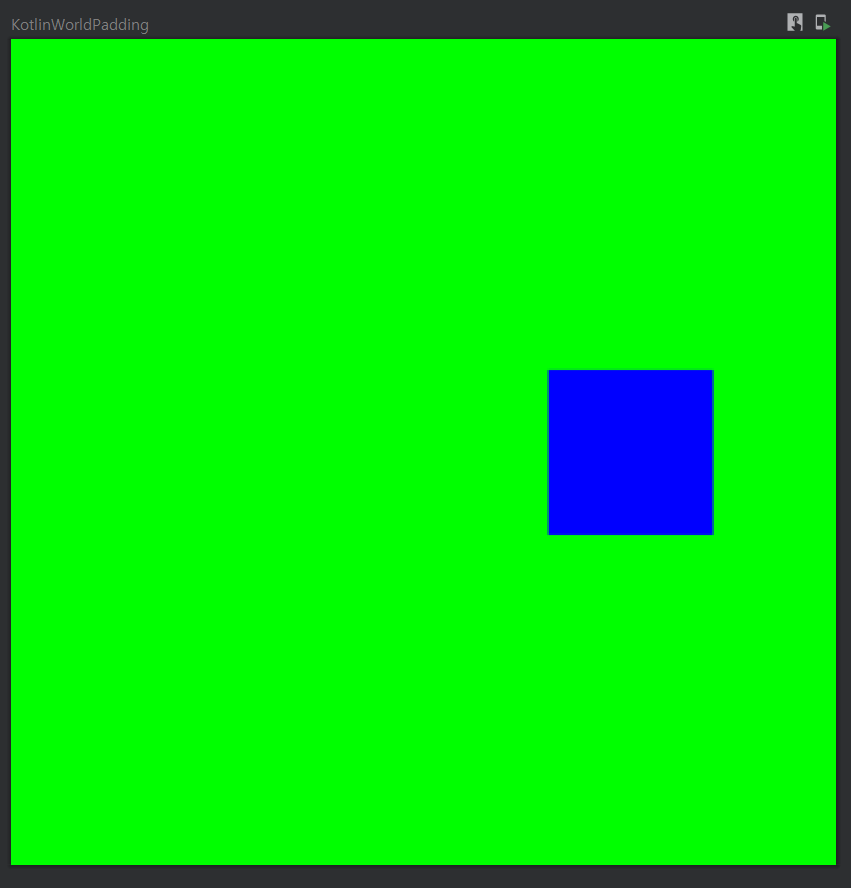
자 Row에 x로 50dp만큼 offset을 주도록 하자.
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldPadding() {
Row(
Modifier
.fillMaxSize()
.background(Color.Green)
.padding(80.dp)
.offset(x = 50.dp)
) {
Box(
Modifier
.width(100.dp)
.height(100.dp)
.background(Color.Blue)
)
}
}
그림4에서 자식 컴포넌트인 파란색 박스는 padding에만 측정값에 영향을 받고, offset에는 영향을 받지 않는 모습을 볼 수 있다. 50dp의 offset을 주었음에도 크기가 줄어들거나 하지 않는다.
offset의 의의
실무를 하다보면 그림4와 같은 결과를 원할 때 padding을 일일히 설정해주었어야 했는데 offset을 사용하면 영향을 걱정하지 않고 사용을 할 수 있을 것으로 보인다.
Modifier에 여유 공간 주는 옵션의 활용법을 잘 알아두어 필요한 곳에 쓰도록 하자.