alpha란?
alpha란 불투명도를 설정하는 float값이다. alpha가 1에 가까워질수록 불투명해지며 0에 가까워질 수록 투명해진다.
alpha = 1f : default값. 불투명
alpha = 0f : 완전 투명
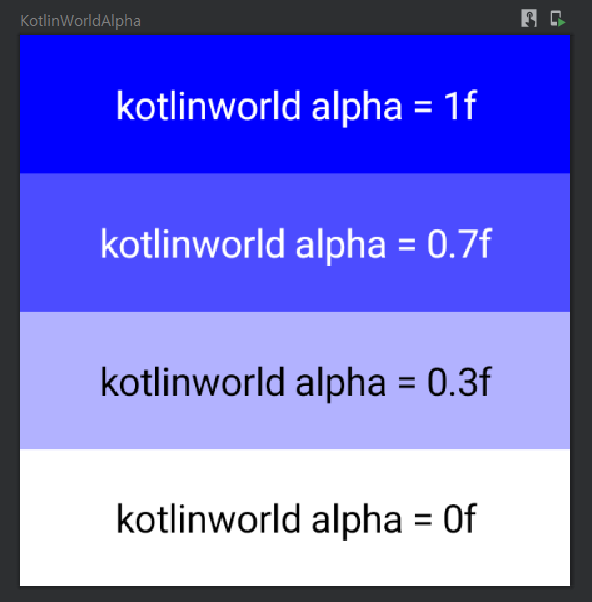
alpha란 무엇인가를 한 눈에 이해하기 위해 아래 그림을 보자. 1f일때는 완전히 불투명한 반면, 0f에서는 완전히 투명(transparent)해졌다.

위 그림을 만든 코드는 아래 접어두었다. 이해를 위해 직관적으로 작성해두었으니 참고 바란다.
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldAlpha() {
Column {
Box(
Modifier
.fillMaxWidth()
.height(50.dp)
.background(Color.Blue.copy(alpha = 1f)) // alpha 1로 설정
) {
Text(modifier = Modifier.align(Alignment.Center), color = Color.White, text = "kotlinworld alpha = 1f")
}
Box(
Modifier
.fillMaxWidth()
.height(50.dp)
.background(Color.Blue.copy(alpha = 0.7f)) // alpha 0.7로 설정
){
Text(modifier = Modifier.align(Alignment.Center), color = Color.White, text = "kotlinworld alpha = 0.7f")
}
Box(
Modifier
.fillMaxWidth()
.height(50.dp)
.background(Color.Blue.copy(alpha = 0.3f)) // alpha 0.3로 설정
){
Text(modifier = Modifier.align(Alignment.Center), color = Color.Black, text = "kotlinworld alpha = 0.3f")
}
Box(
Modifier
.fillMaxWidth()
.height(50.dp)
.background(Color.Blue.copy(alpha = 0f)) // alpha 0로 설정
){
Text(modifier = Modifier.align(Alignment.Center), color = Color.Black, text = "kotlinworld alpha = 0f")
}
}
}
Modifier.alpha를 쓰면 Color 투명도 변경이 제대로 동작하지 않는다.
alpha값은 이곳저곳에 쓰인다. 하지만, 막상 Modifier을 이용해 alpha 값을 적용하려고 Modifier.alpha를 쓰면 alpha값 변경이 동작을 하지 않는 것이 보인다.
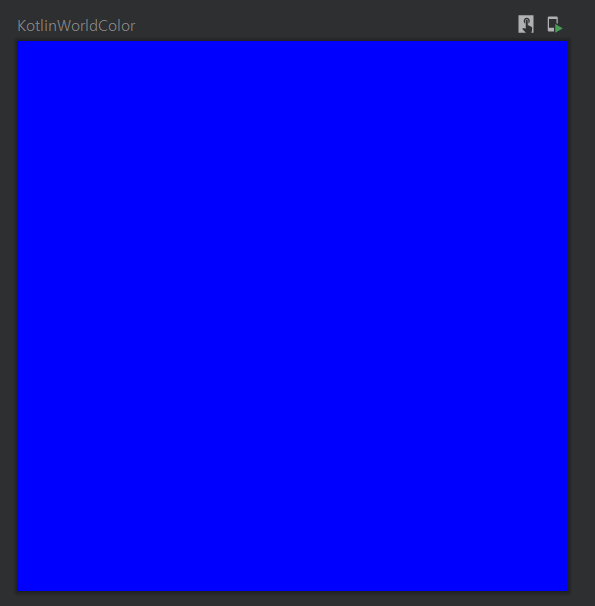
예를 들어 아래와 같이 코드를 작성해보자. 우리는 Color.Blue가 50%불투명도가 적용되어 나올 것으로 예상하지만, 결과는 그림2와 같이 불투명도가 1인 값이 나온다.
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldColor() {
Column {
Box(
Modifier.fillMaxSize()
.background(Color.Blue)
.alpha(0.5f)
)
}
}
이것을 보고 헤매게 되어
Color에 alpha 적용해 투명도 설정하기
그렇다면 Color에 alpha를 적용하는 올바른 방법은 무엇일까? 바로 color의 copy메서드를 사용하는 것이다.
fun copy(
alpha: Float = this.alpha,
red: Float = this.red,
green: Float = this.green,
blue: Float = this.blue
): Color = Color(
red = red,
green = green,
blue = blue,
alpha = alpha,
colorSpace = this.colorSpace
)Color의 copy메서드는 색상(RGB)값은 기존 값을 그대로 가져가면서 alpha값만 바꿀 수 있도록 해준다.
*Color는 inlince class라 data class의 copy가 아니다 헷갈리지 말자.
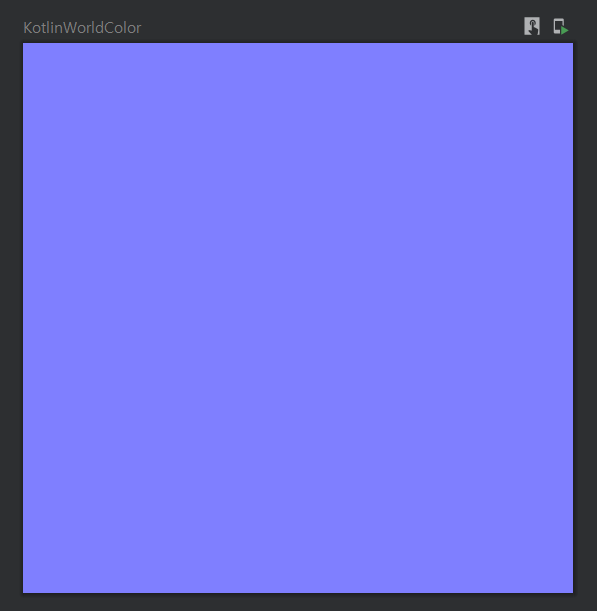
따라서 Blue색상에 alpha값을 50%주는 코드를 작성해보자.
@Preview(showBackground = true, widthDp = 200, heightDp = 200)
@Composable
fun KotlinWorldColor() {
Column {
Box(
Modifier
.fillMaxSize()
.background(Color.Blue.copy(alpha = 0.5f))
)
}
}
예상한대로 작동하는 것을 볼 수 있다.
Color 객체에 alpha값을 주고 싶을 경우에는 Color의 copy메서드를 활용하도록 하자!