Text 정렬의 중요성
텍스트의 정렬 방식을 아는 것은 미적으로도 중요하지만 안드로이드 앱의 글로벌 런칭을 위해서도 중요하다. 특히 일부 국가(아랍권 국가)의 경우 문자열을 출력할 때 LTR 방식을 사용하는 것이 아닌 RTL 방식을 사용하고 있어서 텍스트의 정렬 방식의 차이를 제대로 이해하는 것이 중요하다. 만약 그렇지 않을 경우 특정 국가에 출시하기 위해 모든 텍스트 정렬을 찾아서 바꿔야 하는 수고가 생길 수 있다.
LTR과 RTL에 대해 더 궁금하다면 아래 글을 참조하자.
LTR과 RTL의 차이 : 글로벌 런칭을 위해 필요한 LTR(Left To Right)과 RTL(Right To Right)의 이해
LTR이란? LTR은 왼쪽에서 오른쪽으로 글자를 읽는 것이다. 대부분의 국가가 LTR 방식을 쓰고 있다. RTL이란? RTL은 오른쪽에서 왼쪽으로 글자를 읽는 것이다. 단어를 쓰는 방향은 LTR과 같다(Hello는 Hell
kotlinworld.com
Text의 textAlign
textAlign: TextAlign? = null,Compose의 Text는 파라미터인 textAlign 값을 통해 Text를 정렬한다. textAlign 값으로는 TextAlign객체가 넘어가며 TextAlign 내부에는 companion object로 미리 정의된 6가지의 TextAlign 객체가 있다.
companion object {
val Left = TextAlign(1)
val Right = TextAlign(2)
val Center = TextAlign(3)
val Justify = TextAlign(4)
val Start = TextAlign(5)
val End = TextAlign(6)
..
}우리는 위의 값들을 이용해 Text의 정렬 방식을 결정한다.
textAlign의 종류
- Left: 왼쪽 정렬
- Right: 오른쪽 정렬
- Start: 시작 정렬(LTR에서는 시작이 왼쪽이고 RTL에서는 시작이 오른쪽이다.)
- End: 끝점 정렬(LTR에서는 끝점이 오른쪽이고 RTL에서는 끝점에 왼쪽이다.)
- Center: 중앙 정렬
- Justify: 줄 바꿈이 일어날 때 이전 줄을 가득 채우도록 글자간 폭을 조정
먼저 이 중 Left, Right, Start, End, Center 을 살펴보고 성격이 다른 Justify는 따로 살펴보도록 한다.
Left, Right, Start, End, Center 살펴보기
먼저 전세계의 대부분 국가는 LTR 방식(왼쪽에서 오른쪽으로 글자를 읽는 방식)을 사용하기 때문에 LTR을 기준으로 설명한다.
먼저 아래의 코드를 보자. Left, Right, Start, End, Center 순으로 정렬을 해놓았다.
@Preview(showBackground = true, widthDp = 300, heightDp = 300)
@Composable
fun KotlinWorldTextAlign() {
Column(
modifier = Modifier
.fillMaxSize()
.padding(8.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
Text(text = "Kotlin World textAlign Left", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Left)
Text(text = "Kotlin World textAlign Right", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Right)
Text(text = "Kotlin World textAlign Start", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Start)
Text(text = "Kotlin World textAlign End", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.End)
Text(text = "Kotlin World textAlign Center", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Center)
}
}
여기서는 TextAlign.Left와 TextAlign.Start가 같고, TextAlign.Right와 TextAlign.End가 같은 것을 볼 수 있다. 실제로 아랍권을 제외한 모든 국가들에서는 이 둘은 같다.
그러면 이번에는 위의 똑같은 Text들을 RTL 방식으로 전환해서 보자
@Preview(showBackground = true, widthDp = 300, heightDp = 300)
@Composable
fun KotlinWorldRtl() {
CompositionLocalProvider(LocalLayoutDirection provides LayoutDirection.Rtl) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(8.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
Text(text = "Kotlin World textAlign Left", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Left)
Text(text = "Kotlin World textAlign Right", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Right)
Text(text = "Kotlin World textAlign Start", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Start)
Text(text = "Kotlin World textAlign End", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.End)
Text(text = "Kotlin World textAlign Center", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Center)
}
}
}

RTL에서 Left, Right, Center은 LTR과 똑같이 동작하지만, Start와 End의 위치가 반대로 바뀐 것을 볼 수 있다. 이는 바로 RTL 방식을 사용하는 국가에서는 Start가 오른쪽이기 때문이다.
따라서 TextAlign을 쓸 때 Left와 Right 대신 Start와 End를 쓰는 것이 올바른 방법이다. 꼭 왼쪽 정렬, 오른쪽 정렬이 아니라면 Start와 End를 쓰는 것을 습관들이도록 하자.
TextAlign.Justify 살펴보기
Justify는 줄바뀜이 일어날 때 이전 줄의 단어들을 어떻게 보여줄 것인지에 대한 처리를 결정한다. 텍스트가 줄바뀜이 일어날 때 이전 줄의 마지막 공간이 비게 놔둘 것인지 아니면 단어간 간격을 늘려서 꽉 채울 것인지를 결정할 것인지를 결정하는 것이 Justify 옵션이다. 우리가 자주 사용하는 워드나 파워포인트에도 해당 기능이 있다.

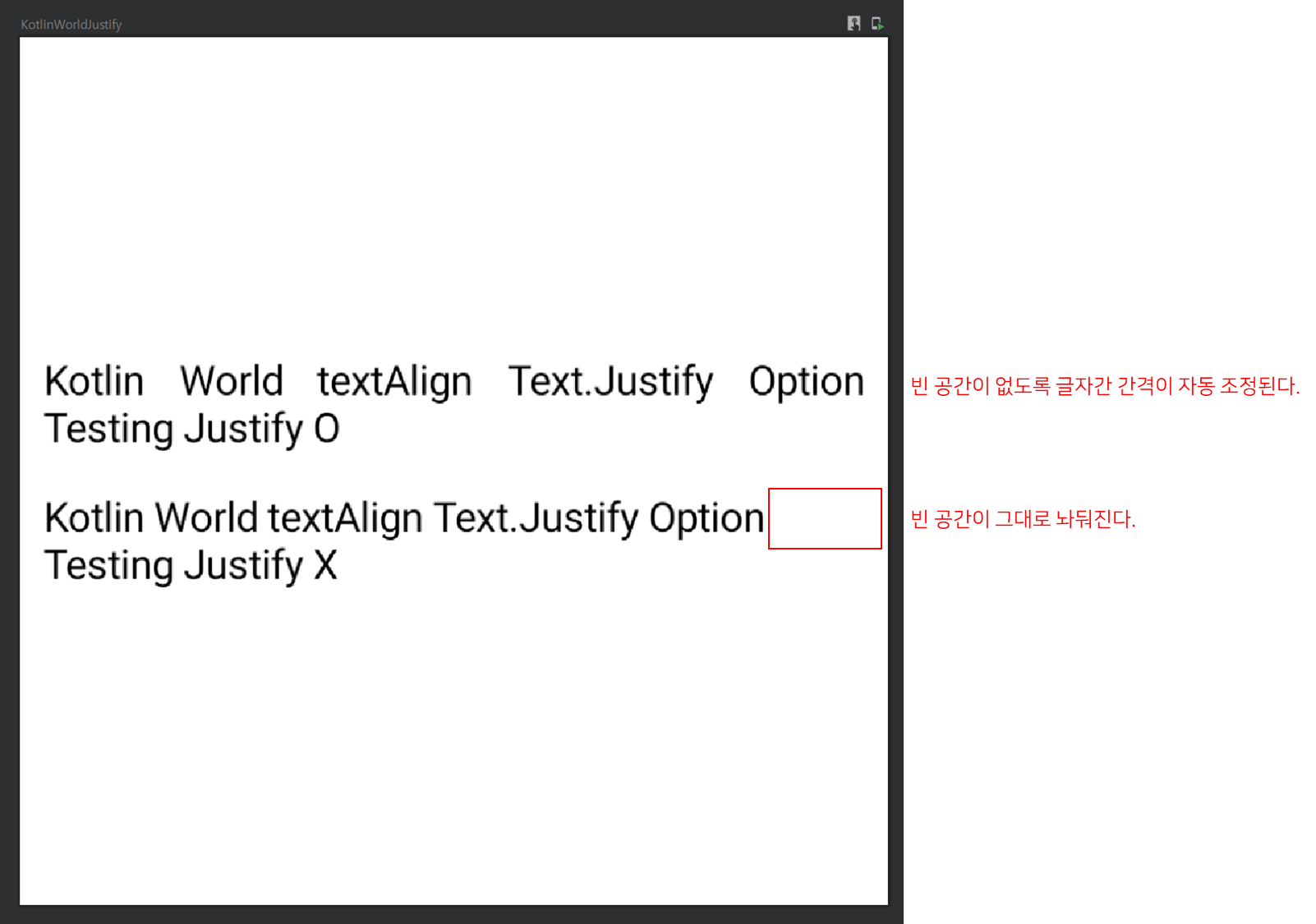
직접 보는 것이 직관적으로 이해할 수 있을 것이다. Justify가 적용된 Text와 아닌 텍스트를 보자
@Preview(showBackground = true, widthDp = 300, heightDp = 300)
@Composable
fun KotlinWorldJustify() {
Column(
modifier = Modifier
.fillMaxSize()
.padding(8.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
Text(text = "Kotlin World textAlign Text.Justify Option Testing Justify O", modifier = Modifier.fillMaxWidth(), textAlign = TextAlign.Justify)
Spacer(modifier = Modifier.size(12.dp))
Text(text = "Kotlin World textAlign Text.Justify Option Testing Justify X", modifier = Modifier.fillMaxWidth())
}
}
자 이제 직관적으로 이해되는가? Justify가 적용되면 이전 줄의 텍스트들의 단어간 거리가 자동으로 조절되도록 하는 옵션이 TextAlign의 Justify이다.
*위에서는 Start와 Left의 차이 및 End와 Right의 차이를 이해하기 위해 Layout의 RTL지원만 보았다. Layout에 RTL을 정용하면 자식 컴포저블 또한 모두 RTL을 적용 받는다.
*개별 Text의 RTL지원은 별도의 글 [Android Compose 부록] 1. Compose Layout, Text에 LTR, RTL 설정하기 에서 다루도록 한다.
[Android Compose 부록] 1. Compose Layout, Text에 LTR, RTL 설정하기
Layout에 LTR RTL 옵션을 주는 방법 Compose의 LTR, RTL 옵션을 변경하는 방법은 CompositionLocalProvider을 이용하는 것이다. CompositionLocalProvider의 vararg로 ProvidedValue 객체를 넘길 수 있는데 이에..
kotlinworld.com