반응형
maxLines란?
maxLines란 Text의 줄이 최대 몇 줄까지만 가능한지를 설정하는 옵션이다.
maxLines: Int = Int.MAX_VALUEmaxLines의 기본값은 Int의 최대값으로 설정되어 있어 Text는 무제한으로 Line을 가질 수 있다. maxLines은 그 자체로도 많이 쓰이고, TextOverFlow.Ellipsis 등과도 함께 쓰이니 어떻게 사용하는지 잘 알아두도록 하자.
Default 값에서의 동작
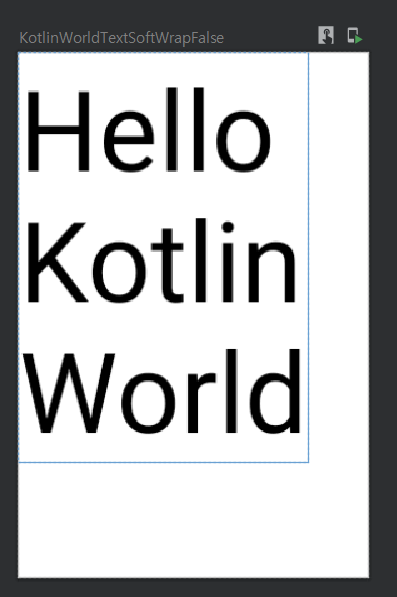
실습을 위해 같은 3줄짜리 text를 가진 Text 컴포저블을 생성하자.
maxLines에 아무 값도 설정하지 않으면 maxLines = Int.MAX_VALUE가 되므로 3줄이 모두 보이게 된다.
@Preview(showBackground = true, widthDp = 100, heightDp = 150)
@Composable
fun KotlinWorldTextSoftWrapFalse() {
Column(
modifier = Modifier
.fillMaxSize()
) {
Text(
text = "Hello\nKotlin\nWorld",
fontSize = 32.sp
)
}
}
maxLines 설정하기
자 그러면 이번에는 maxLines를 2로 설정해보자.
@Preview(showBackground = true, widthDp = 100, heightDp = 150)
@Composable
fun KotlinWorldTextMaxLines2() {
Column(
modifier = Modifier
.fillMaxSize()
) {
Text(
text = "Hello\nKotlin\nWorld",
fontSize = 32.sp,
maxLines = 2
)
}
}
2줄만 보이는 것을 확인할 수 있다.
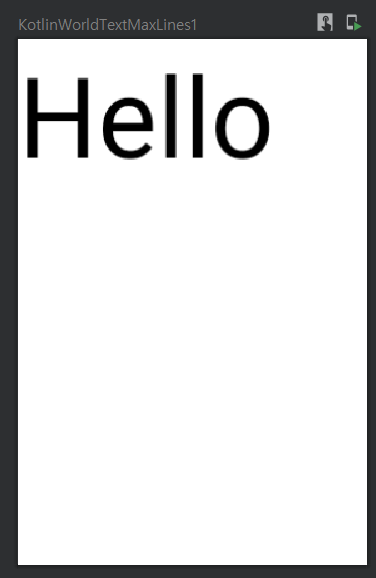
마찬가지로 1줄만 설정하려면 다음과 같이 설정하면 된다.
@Preview(showBackground = true, widthDp = 100, heightDp = 150)
@Composable
fun KotlinWorldTextMaxLines1() {
Column(
modifier = Modifier
.fillMaxSize()
) {
Text(
text = "Hello\nKotlin\nWorld",
fontSize = 32.sp,
maxLines = 1
)
}
}
maxLines와 TextOverflow.Ellipse 함께 사용하기
만약 클라이언트한테 위의 그림2 처럼 maxLines를 2로 하고 더 Text가 있는 것을 명시적으로 나타내면 좋겠다는 요청사항이 왔다고 하자. 이때 우리는 TextOverflow.Ellipse 옵션을 함께 사용해서 Hello뒤에 텍스트가 maxLines로 인해 짤렸다는 것을 보여줄 수 있다.
@Preview(showBackground = true, widthDp = 100, heightDp = 150)
@Composable
fun KotlinWorldTextMaxLines1() {
Column(
modifier = Modifier
.fillMaxSize()
) {
Text(
text = "Hello\nKotlin\nWorld",
fontSize = 32.sp,
maxLines = 2,
overflow = TextOverflow.Ellipsis
)
}
}
반응형

